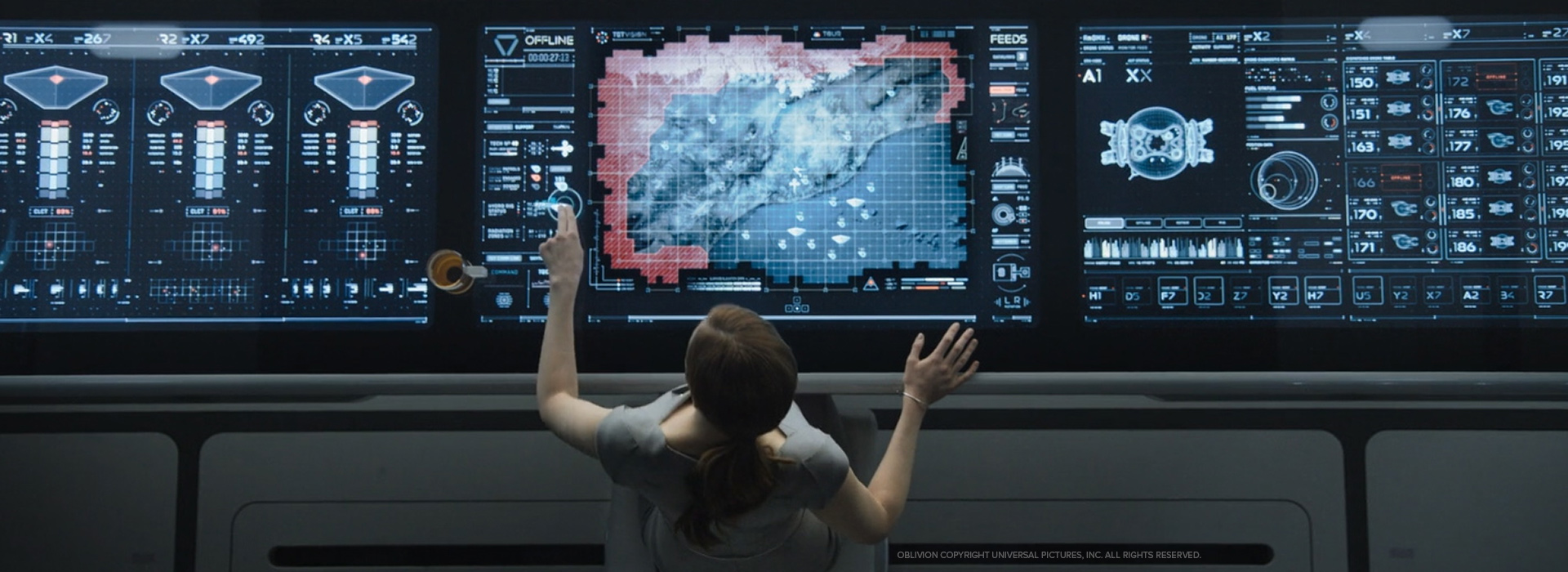
You often see large, interactive touch screen kiosk installations at trade shows, conferences, or static exhibits. The user usually walks up to the touch display and interacts with an application. This application might include video and written content with an interactive element, perhaps a quiz or a simple game. One might think developing for touch kiosks is the same as developing for a tablet except on a larger scale. There are definitely similarities between the two but the large format presents unique challenges and opportunities.
THE MAGIC OF HTML5
Typically, HTML5 is used to build touch-screen applications. The User Experiences are essentially single-page web applications. Wrecking Ball uses technologies such as WebGL to create fluid 3D experiences that feel nothing like a regular website. The application typically runs on a local PC that is connected directly to the touch display. The benefit is that there are virtually no concerns about file size, video streaming, or load time but you do have to be very careful about performance. Complex animations can be CPU intensive. Today's trend consists of building responsive websites for myriad screen sizes and devices. With large-scale, fixed screen sizes, we can build applications that only have to work on one browser at one specific resolution. The end result is an immersive experience that can be built on a fixed budget with a tight timeline.
FLAUNT YOUR CONTENT
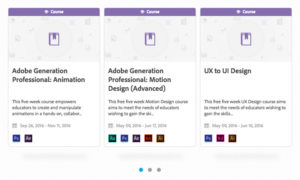
Interactive kiosks work very well when presenting a large amount of content. Maybe you have hundreds of videos you want to showcase or thousands of entries in a database that you want to be displayed in a beautiful, attractive design. Interactivity and user experience plays a big role in the way it empowers the user to browse the content.
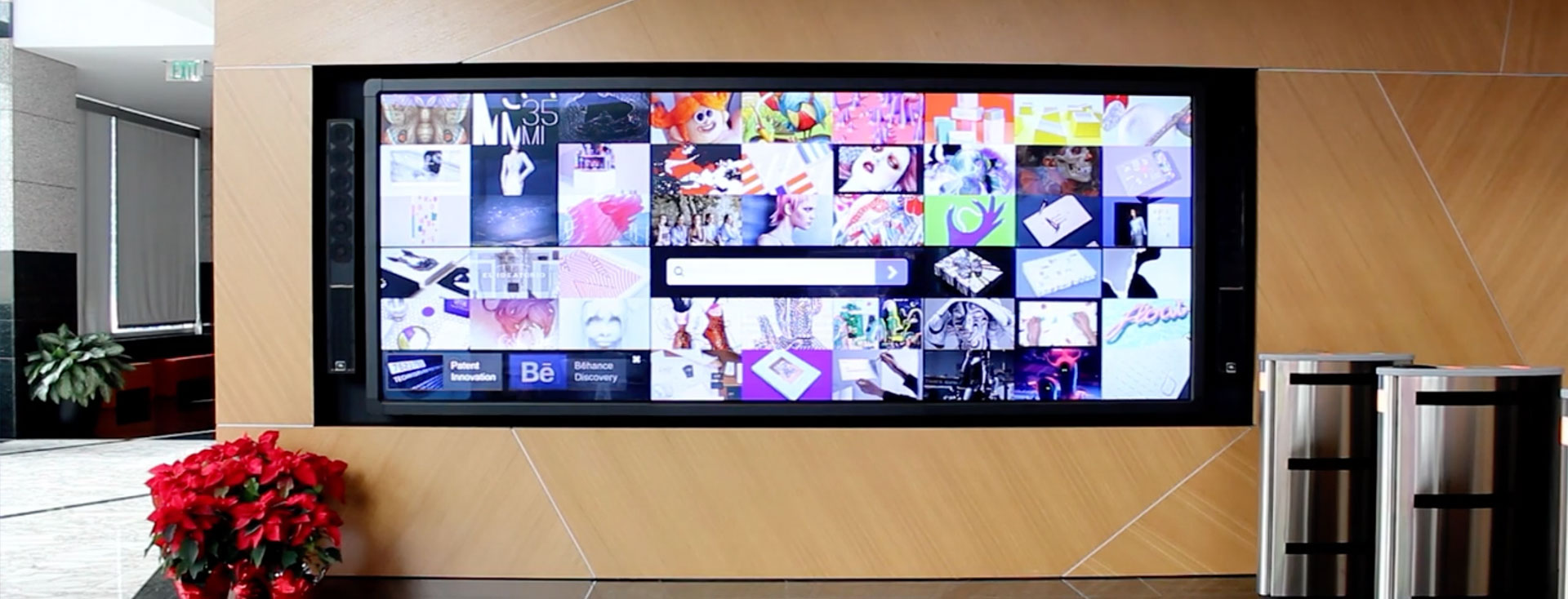
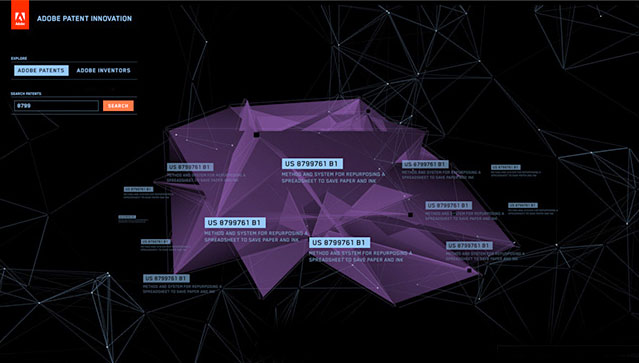
Adobe invited Wrecking Ball to concept, design, and build an interactive experience for their library of patents. Visitors to Adobe's home office can browse and learn about its 3,000+ patents and their hundreds of inventors while waiting in the lobby. Wrecking Ball developed the installation using web standards and built a custom CMS to manage the assets. The result was a beautiful, 3D, abstract object with each point in the object representing a different patent. Users can rotate the 3D object easily to browse patents. Wrecking Ball fine tuned the project with an original, visually stunning interface putting Adobe’s patents in the spotlight at Adobe's main headquarters!
Learn more about Wrecking Ball's patent installation at the Adobe Patent Innovation page.
MAKE IT ATTRACTIVE
One aspect of creating an interactive kiosk is the experience when no one is using the device. Similar to the “attract mode” or “idle mode” of arcade games, our interactive kiosks have a similar idle experience. We have the option to show a video, show part of the main interaction, or cycle to a title screen with a call to action like “touch here to begin.” Everything is scripted using one or more looping timers and anything is possible.
Wrecking Ball had a great idea for a "idle mode" when asked to help Adobe define their Adobe Youth Voices program digitally. The new platform for Adobe Youth Voices launched with the #withMalala campaign, hosted by The Malala Fund. The interactive kiosk that Wrecking Ball built for #withMalala displayed global artwork aimed to incite social change. The idle mode of this kiosk was an elegant screensaver with scaling circles smoothly animating to look like a rising sun catching the eye of anyone who walked by the screen.
Learn more about Wrecking Ball's #withMalala platform at the Project 1324 page.
If you are interested in learning more about interactive kiosks or large scale, interactive touch screens, send us an email at hello@getwrecked.com.







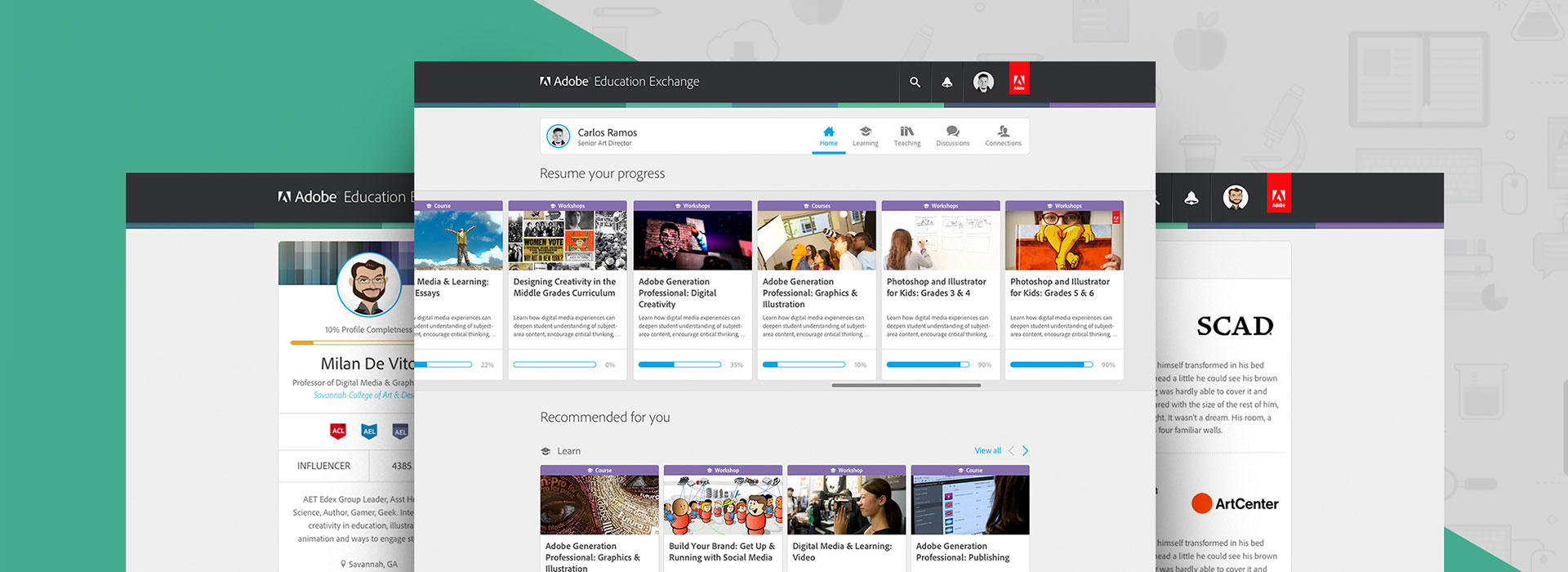
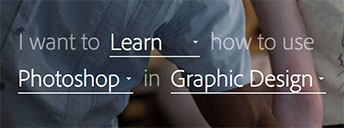
 This is why Wrecking Ball gave Adobe's Education Exchange search top priority when redesigning the homepage. The old page's design had "search" positioned out of the way and was not nearly as intuitive. By styling the search as a sentence and adding additional functionality to make it easier for the user, we made it simple to drill down to the exact criteria needed for a more qualified and refined search.
This is why Wrecking Ball gave Adobe's Education Exchange search top priority when redesigning the homepage. The old page's design had "search" positioned out of the way and was not nearly as intuitive. By styling the search as a sentence and adding additional functionality to make it easier for the user, we made it simple to drill down to the exact criteria needed for a more qualified and refined search.